Hi, my name is
Andrew Parris.
I build things that live on the web.
I'm a self-taught software developer looking for the right company to begin my career, creating exceptional experiences on the web.
About Me

Hello! My name is Andrew, and I love building things that live on the web.
My interest in computers started when I received my first Commodore VIC-20, around the age of 9. A few years later, I discovered the bulletin boards when I received my first modem, all 300 baud of it.
My interest in web development started when I realized that I was more interested in creating the experience rather than using it. A few years later, with the help of a friend, we did just that. We had made our first online site, a bulletin board!
Several years later, I remember making a website with just HTML, CSS, and a bit of JQuery. Sure, it was simple by today's standards but it was thrilling to think that people from around the world could see what I had created!
Fast-forwarding to today, and I have gone all-in on what I love to do. For the past two years, I have been learning several libraries and frameworks. Frameworks such as Express to build REST APIs, Apollo to build GraphQL APIs, and libraries such as React to build the front-end.
What I Have Learned

I went through Google IT Support to check that there were no gaps in my knowledge of computers and the internet in general. I already knew most of this content, but it's a great course if you are new to IT.

Next up was The Complete JavaScript Course by Jonas Schmedtmann. If you need to get up to speed with modern JavaScript, this is yet another great resource!

I then proceeded to take Advanced CSS and SASS, also by Jonas. I found this course to be a lot of fun, and it was amazing to see how far CSS has come!

I have taken several courses on React to be sure that I wasn't missing anything and because I love it. The best one that I have found was Modern React with Redux by Stephen Grider. Stephen goes in-depth on all aspects of React, React Router, Redux, and more. It's a fantastic resource!

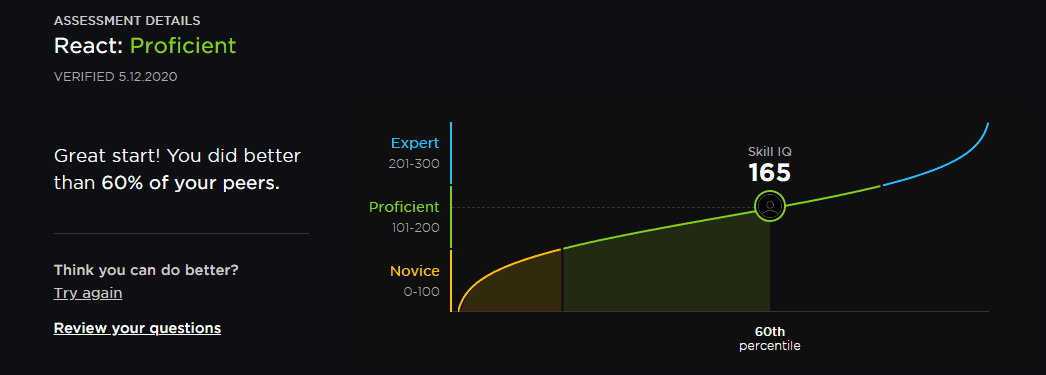
Last year I took a React skills assessment on Pluralsight during one of their free trials. This screenshot shows the results of that assessment. I have been continuing to learn and grow since then.
Things I've Made
I have loved every moment of this journey, and now it's time to put my skills to use! I've created many projects that have never seen the light, as most of us do. Below are a few of them that have.

Created using Gatsby, this static site has implemented features such as light/dark modes and animations with reduced motion (if you have that option enabled in your OS).

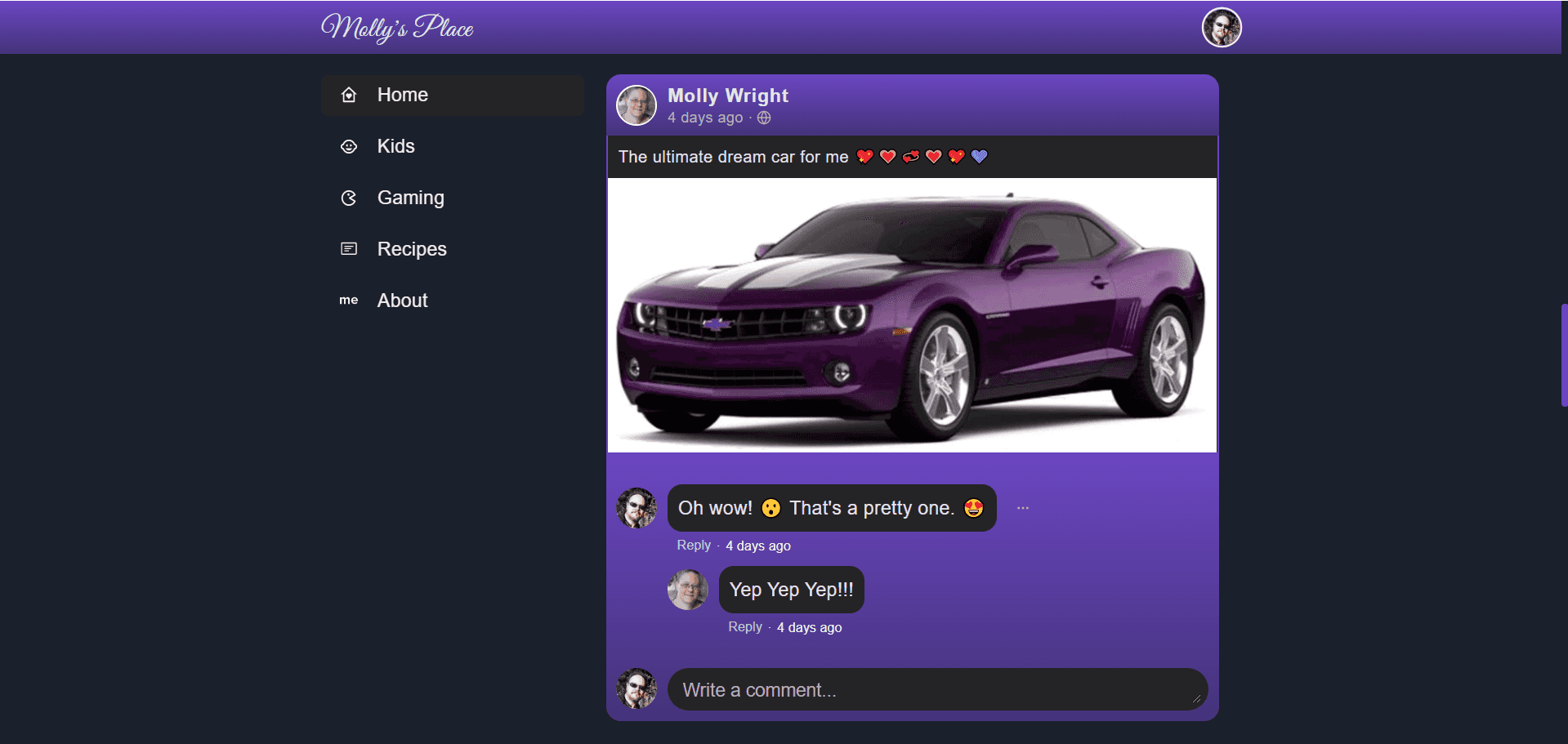
This one is special to me as I made it for my wife, Molly. It is her spot on the web. Created using React, this site incorporates both user authentication and a database from Firebase. The site also utilizes Redux for its state, React Router for in-app routing, and quite a bit of custom javascript to handle the Post, Comment, and Reply systems. The site closely mimics Facebook's layout, including themes for light/dark modes.
Get In Touch
Whether you have an opportunity that you wish to discuss with me, have a question, or want to say hi, my inbox is always open. Drop me a message, and I'll do my best to get back to you!